调试排错
如何使用 Chrome 的开发者工具检查网页故障
本文以检查 XSwitch 网页故障为例,其实对其他网络问题也通用。
假设你登录以下网址时遇到故障无法登录:
https://demo.xswitch.cn/admin.html
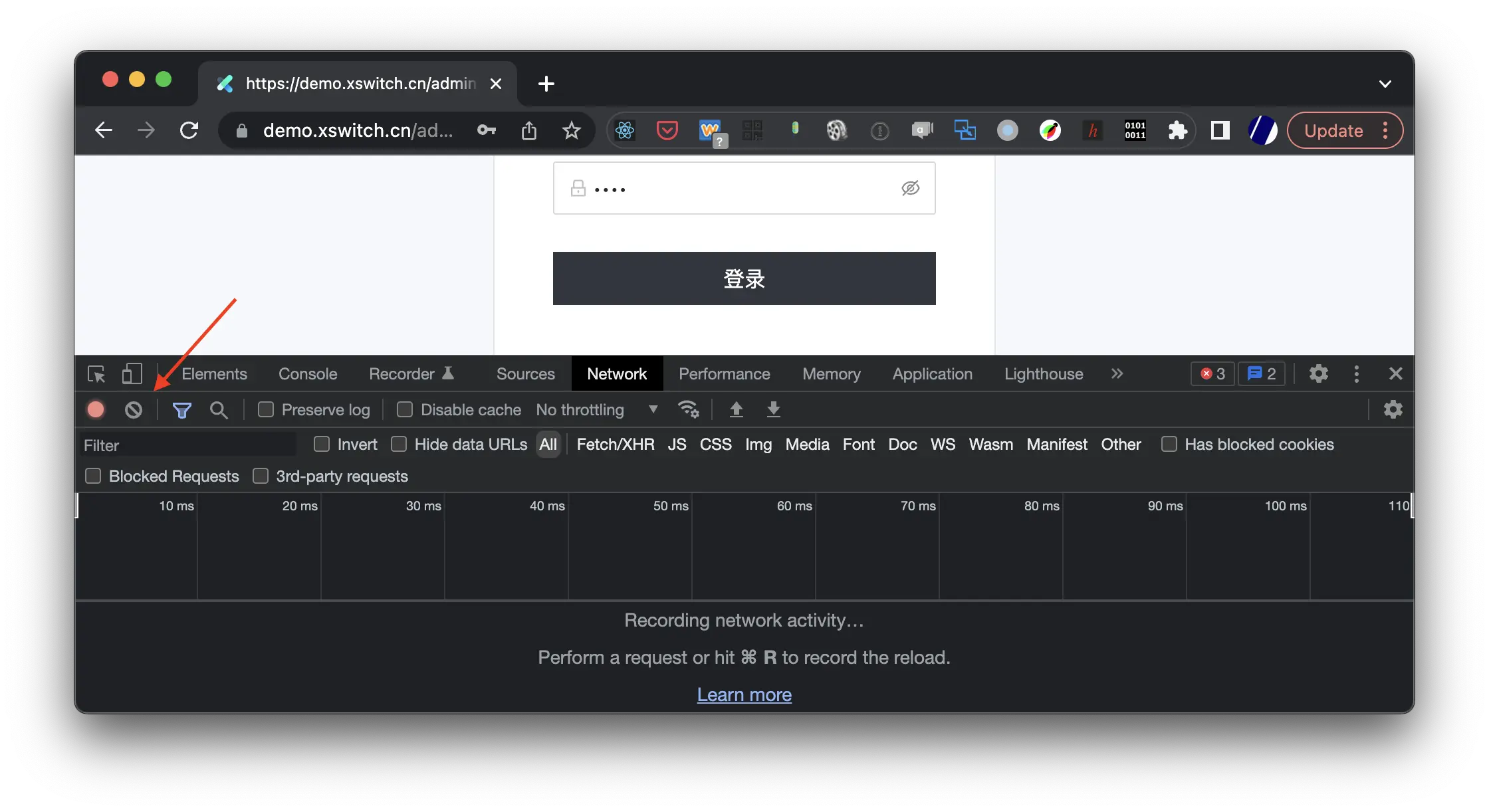
用 Chrome 浏览器(微软 Edge 浏览器也类似)打开上述网址,按 F12 键,或右键点击网页,然后选择【审查元素】菜单,将会出现类似下面的图,下面就是 Chrome 开发者工具区域。我的界面是英文的,因此我尝试中英文都进行说明。

切换到【网络】(Network)选项卡,如果能看到很多网址,则最好点一下左起第二个图标(箭头指向的)清除一下,这样看着比较清爽。
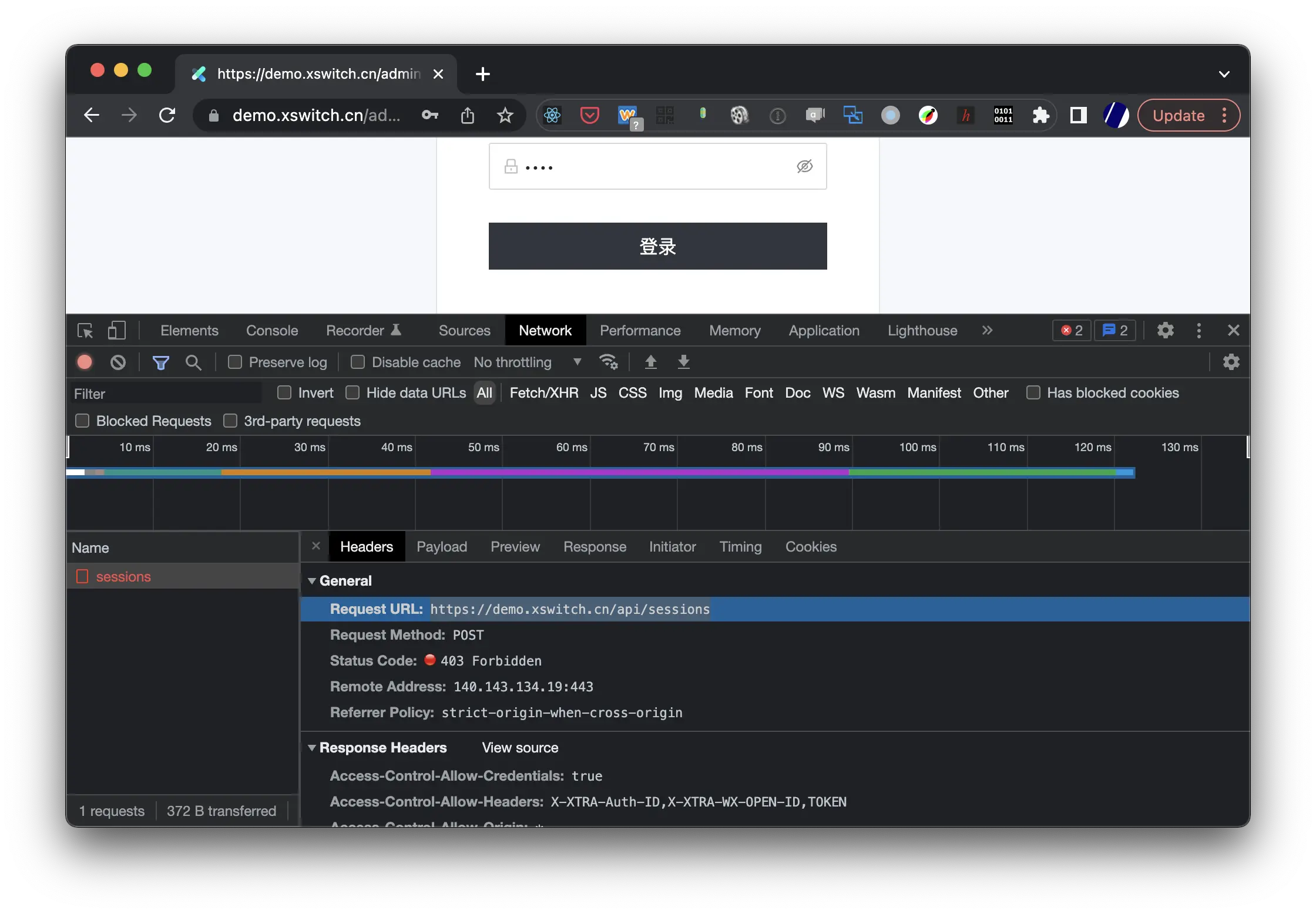
点击登录,会看到一个sessions请求,如果登录不成功,则会以红色的显示。点击它可以看到详细情况,如下图。

图中,headers 为 HTTP 请求的头域,Request 表示请求,可以看到请求的完整网址。Response 为响应,其中,Content-Length、Content-Type 等一般比较重要。Status Code 为状态码,一般有以下取值:
- 200:请求成功
- 403:登录失败,可能是密码不对
- 502:无法访问后台服务,出现在 Nginx 服务器无法访问上游(
upstream)服务的情况,在此,上游服务是 XSwitch。
上图中的 403 就是密码不对。点击其它选项卡:
Payload:请求内容
{username: "admin", password: "$VeryGoodPassw0rd"}
Preview:预览,服务端返回的数据
{username: "admin", password: "$VeryGoodPassw0rd"}
Response:响应,服务端返回的数据
{ "code": 403, "text": "Wrong username or password" }
从上面的数据可以看出,大概率是密码不对。
XSwitch 典型的部署架构如下图。如果 Nginx 到 XSwitch 的连接中断,则会返回 502。
如果你遇到其它故障也可以按此步骤排查。如果你看不懂返回的结果,可以复制结果内容或截图发给 XSwitch 技术支持工程师排查。
如果你熟悉 cURL,你会看到上述的步骤其实类似:
curl -d '{username: "admin", password: "$VeryGoodPassw0rd"}' -H "application/json" https://demo.xswitch.cn/api/sessions
返回:
{ "text": "Wrong username or password", "code": 403 }
在curl命令后加上-vvv参数,可能看到更详细的请求和响应头域。
<hr/>
本文主要是以排查 XSwitch 登录问题为例讲解 Chrome Devtools 的使用方法,步骤和思路适用于任何跟浏览器相关的问题。如果你确实遇到了 XSwitch 相关的问题,可以继续参考在安装或使用 XSwitch 时遇到问题我该怎么办 。